top of page




The King, seeking immortality, disrupted the natural order, causing a curse that traps the departed souls and plunges the land into chaos.
As Death, your task is to free these souls and make the King answer for his actions.
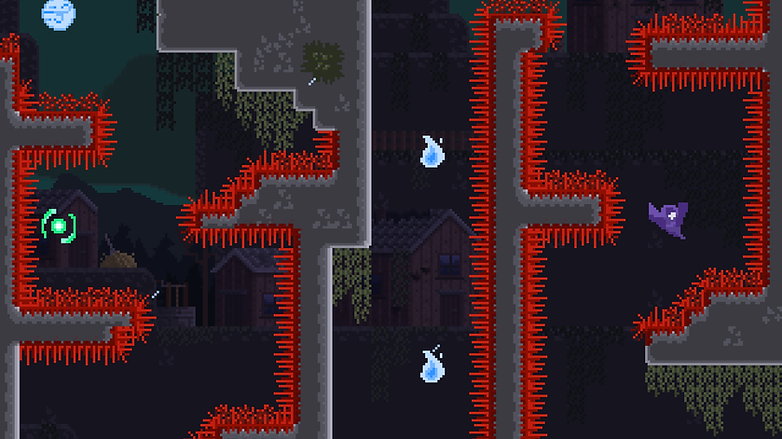
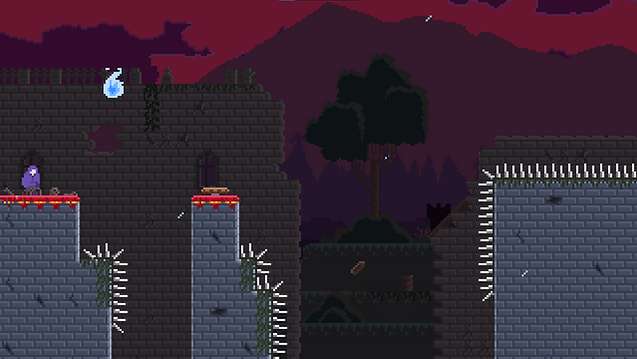
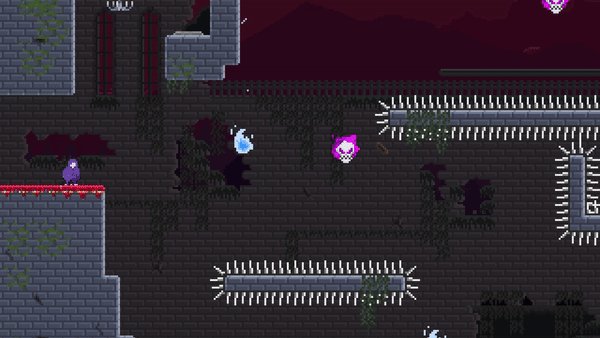
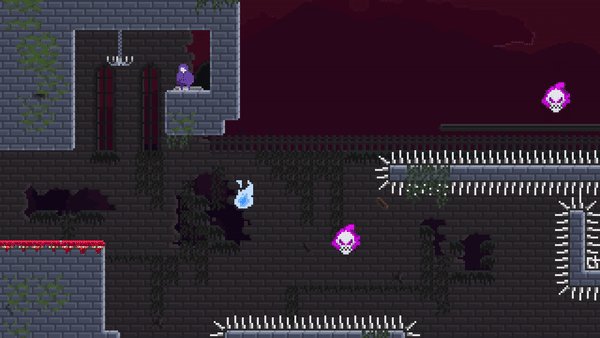
Navigate through dark forests, deserted villages, and a haunted castle, but beware, not all souls are willing to move on peacefully.

Pass On is a platformer game inspired by Celeste, Ori & The Blind Forest and Hollow Knight.
Your goal is to navigate the cursed land, reach the king, and collect wayfarer souls.
Remember to keep a sharp eye out for any hidden entrances to secret levels.

I, along with two other level designers, planned and decorated over 50 levels in the game, including the hidden ones.

Contribution

Level Design
Music
Story

We made the game using our school's TGA 2D engine and Tiled program.
Our design inspiration came from Hollow Knight's style, Celeste's level design, and Ori & the Blind Forest's mechanics.


Planning the levels was fun and easy with the programs we used.
We chose to have the main levels always move from left to right, while hidden levels could take different paths but would consistently connect to the same entrance/exit, leading back to the concealed entrance level.



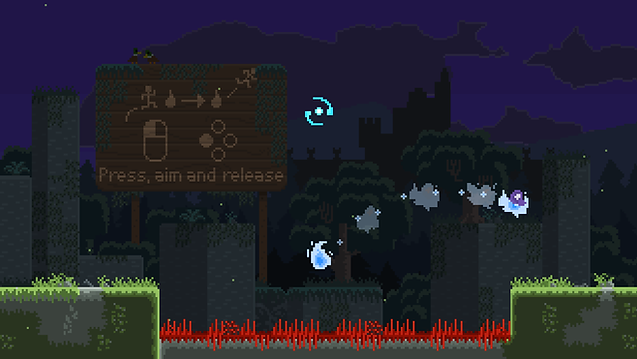
For the game mechanics the player can move normally and double jump. As the game advanced, they could find upgrades for launching a set distance or descending slowly, like a feather.



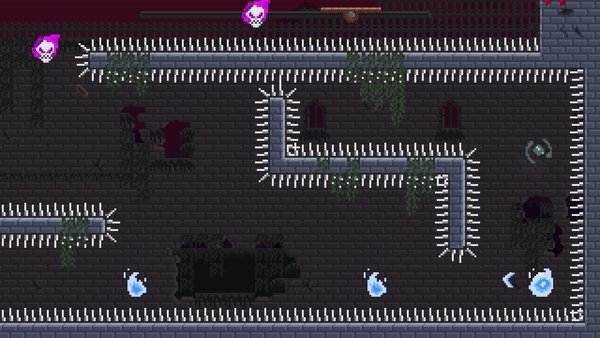
Besides upgrades, it's vital to be aware of moving, disappearing, or bouncing platforms. These elements offered us level designers many options when planning the levels.

Before adding levels to the game, we started with simple sketches.
These outlines helped us figure out how to use different mechanics and decide the level difficulty based on its position in the game.

This early sketch is for the starting area, designed to be easy.
I chose to use bounce pedals as their feedback is fun and easy to implement in different levels.

When putting the design into the game, I adjusted and moved platforms to improve the level flow.
For instance, the left bounce pedals weren't needed if the player fell, as they could simply jump up instead of bouncing. The markers indicates where the pedals and collectibles are, as well as where you can grab the corner.
The final design keeps the main elements but now has only two bounce pedals and no flying platform.
There's also a collectible in the middle that is easily reachable.






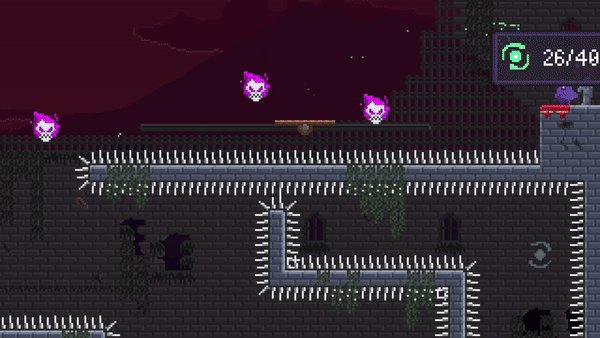
This sketch shows a challenging level in the game's last section. Players must use moving platforms activated by a button to reach the end.



Originally, it seemed a bit challenging, but as it progressed, it became too simple. So, I expanded the level in Tiled, making it more challenging with a harder-to-reach collectible and less visible platforms and enemies.

In the end, it became a bigger and more challenging level for the final part of the game, yet it's still manageable and keeps the game's flow.
Few more examples, starting with sketches, going through implementation and changes, and resulting in the final outcome:




The level planning followed a similar process. Instead of covering everything step by step, here are some more levels I created for the game:





bottom of page





















